前言
本篇介绍如何在微信公众号上自动化测试,以操作我的个人公众号:yoyoketang为例,没关注的,先微信关注了,再跟着操作
环境准备:
python 3.6appium 1.7以上版本微信6.6.6微信里面webview 57.0电脑上chrome版本 66.0appium-chromedriver路径下chromedriver 2.28开启微信debug模式
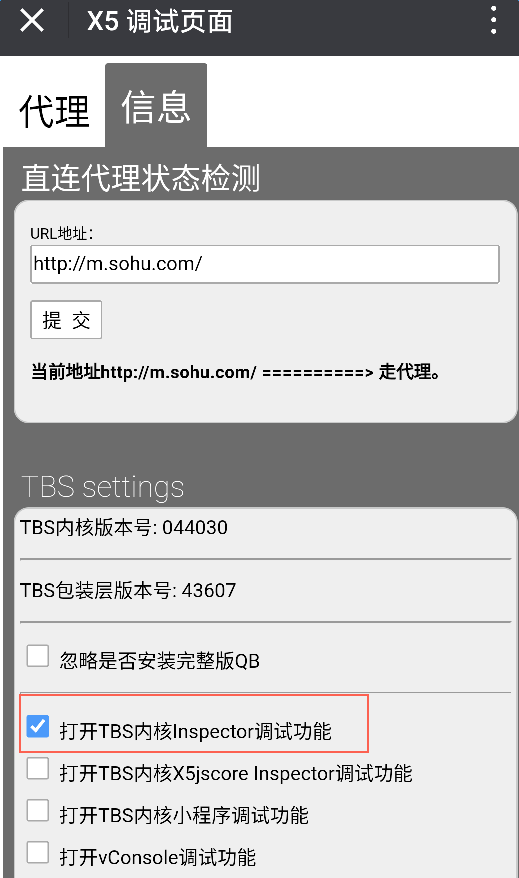
1.以微信为例,webview的版本号可以用chrome浏览器查看到,由于微信用的是x5内核,跟其他app不太一样,这里需要先开启微信的debug模式
开启微信debug模式:在微信聊天界面输入:debugx5.qq.com,如何勾选"打开TBS内核Inspector调试功能

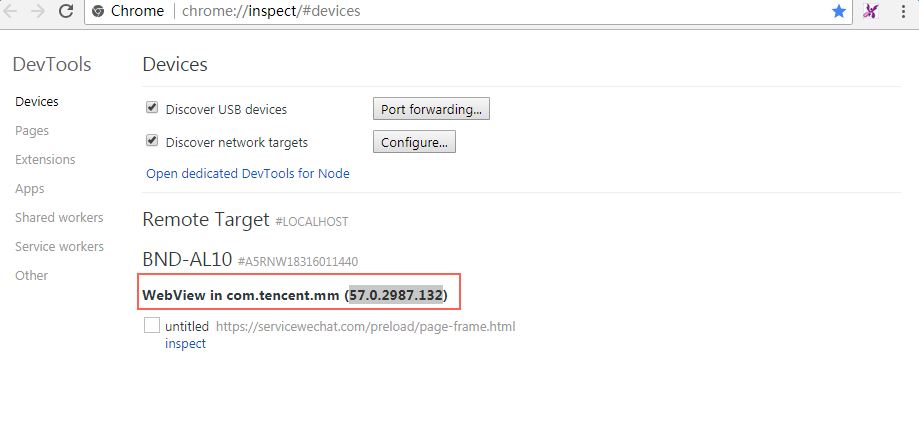
2.查看微信里面webview版本,直接在电脑chrome浏览器输入:chrome://inspect/#devices
再打开微信的公众号页面,刷新浏览器页面,就会出现webview版本号57.0
ChromeOptions
1.在appium中context的切换时,识别webview的时候, 把com.tencent.mm:tools的webview识别成com.tencent.mm的webview. 从而导致context切换失败。
所有这里必须加上这个参数ChromeOptions,这个是关键。'chromeOptions': {'androidProcess': 'com.tencent.mm:tools'}
2.appium1.7以后的版本支持Uiautomator2了,为了保险一点,最好加上这个,用Uiautomator2执行
'automationName': 'Uiautomator2'
from appium import webdriverimport time# 作者:上海-悠悠 QQ交流群:512200893desired_caps = { 'platformName': 'Android', 'platformVersion': '7.0', 'deviceName': 'A5RNW18316011440', 'appPackage': 'com.tencent.mm', 'appActivity': '.ui.LauncherUI', 'automationName': 'Uiautomator2', 'unicodeKeyboard': True, 'resetKeyboard': True, 'noReset': True, 'chromeOptions': { 'androidProcess': 'com.tencent.mm:tools'} } 操作公众号
1.操作步骤如下(前提要先关注微信公众号:yoyoketang):
- 点微信首页搜索按钮
- 输入yoyoketang内容搜索
- 点开公众号
- 点公众号菜单-精品分类

2.代码实现

切换webview
# 切换到webviewtime.sleep(2)print(driver.contexts) driver.switch_to.context('WEBVIEW_com.tencent.mm:tools') 打印结果:
['NATIVE_APP', 'WEBVIEW_com.tencent.mm:tools']
参考代码:
from appium import webdriverimport time# 作者:上海-悠悠 QQ交流群:512200893desired_caps = { 'platformName': 'Android', 'platformVersion': '7.0', 'deviceName': 'A5RNW18316011440', 'appPackage': 'com.tencent.mm', 'appActivity': '.ui.LauncherUI', 'automationName': 'Uiautomator2', 'unicodeKeyboard': True, 'resetKeyboard': True, 'noReset': True, 'chromeOptions': { 'androidProcess': 'com.tencent.mm:tools'} } driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps) driver.implicitly_wait(10) # 作者:上海-悠悠 QQ交流群:512200893 # 点微信首页搜索按钮 driver.find_element_by_accessibility_id("搜索").click() # 输入内容搜索 time.sleep(3) driver.find_element_by_id('com.tencent.mm:id/hx').send_keys("yoyoketang") # 点开公众号 time.sleep(3) driver.find_element_by_id('com.tencent.mm:id/l7').click() # 点公众号菜单-精品分类 time.sleep(3) driver.find_elements_by_id('com.tencent.mm:id/aaq')[0].click() # 切换到webview time.sleep(2) print(driver.contexts) driver.switch_to.context('WEBVIEW_com.tencent.mm:tools') # 点webview上元素 目前有个问题会报找不到元素 driver.find_element_by_xpath(".//*[@id='namespace_1']/div[1]/div/div[2]").click() time.sleep(2) driver.quit() 来源: